inode是一个重要概念,是理解Unix/Linux文件系统和硬盘储存的基础。
我觉得,理解inode,不仅有助于提高系统操作水平,还有助于体会Unix设计哲学,即如何把底层的复杂性抽象成一个简单概念,从而大大简化用户接口。
下面就是我的inode学习笔记,尽量保持简单。
VOIUE
「路漫漫其修远兮 吾将上下而求索」
inode是一个重要概念,是理解Unix/Linux文件系统和硬盘储存的基础。
我觉得,理解inode,不仅有助于提高系统操作水平,还有助于体会Unix设计哲学,即如何把底层的复杂性抽象成一个简单概念,从而大大简化用户接口。
下面就是我的inode学习笔记,尽量保持简单。
我每天使用 Git ,但是很多命令记不住。
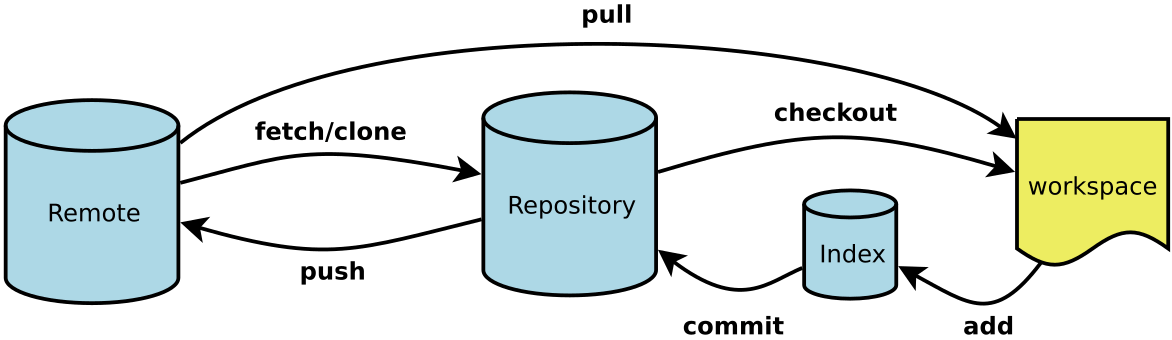
一般来说,日常使用只要记住下图6个命令,就可以了。但是熟练使用,恐怕要记住60~100个命令。

这篇文章是上篇文章《Hexo博客中加入B站视频播放器》的第二种实现过程,使用新增hexo标签的形式来添加B站视频。使用起来更方便~
回顾下之前的实现过程代码如下:
1 | {% raw %} |
如何删除或者说如何更新当前的release呢?今天刚开始学习利用jsDeliver搭建图床的时候就遇到这个问题。
刚开始的时候跟着网上的教程创建了一个cdn-wallpaper的仓库,也push了一张图片进去了,根据jsDeliver的引用链接成功的设置了博客的背景图片,但是后面发现这张图片的名字太长了,于是就把这张图片的名字删减了一部分,之后就重新提交到github仓库了,但是发现博客的背景却引用不了这个图片,通过网页调试发现引用的链接居然无效。
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在网络之上的内容分发网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。CDN的关键技术主要有内容存储和分发技术。——百度百科
放在Github的资源在国内加载速度比较慢,因此需要使用CDN加速来优化网站打开速度,jsDelivr + Github便是免费且好用的CDN,非常适合博客网站使用。
由于自己电脑之前是机械硬盘的,读写速度太慢了,后来就买了个120G的固态硬盘给扩展了,机械硬盘就用来存资料文档啥的,固态硬盘就被我分成40G的用作系统(C)盘,剩下的用作软件安装(D)盘。
对操作系统有些了解的人应该听说过虚拟内存的概念,这里也不做过多的解释。虚拟内存默认是有系统自动托管的,对应着windows系统磁盘根目录下的pagefiles.sys文件,但是随着用户的慢慢使用,这个pagefiles.sys文件会越来越大,直到有一天,我发现C盘和D盘都红了,我才意识到了——该折腾了。
Welcome to Hexo! This is your very first post. Check documentation for more info. If you get any problems when using Hexo, you can find the answer in troubleshooting or you can ask me on GitHub.